剛完成了一個比較完整的專案,是不是對D3又更熟悉了一點,也知道實際該怎麼與前端框架整合了?
接下來我們同樣會進行一個專案,不再是畫一般的長條折線圖,而是另一種常見的圖表:熱力圖。
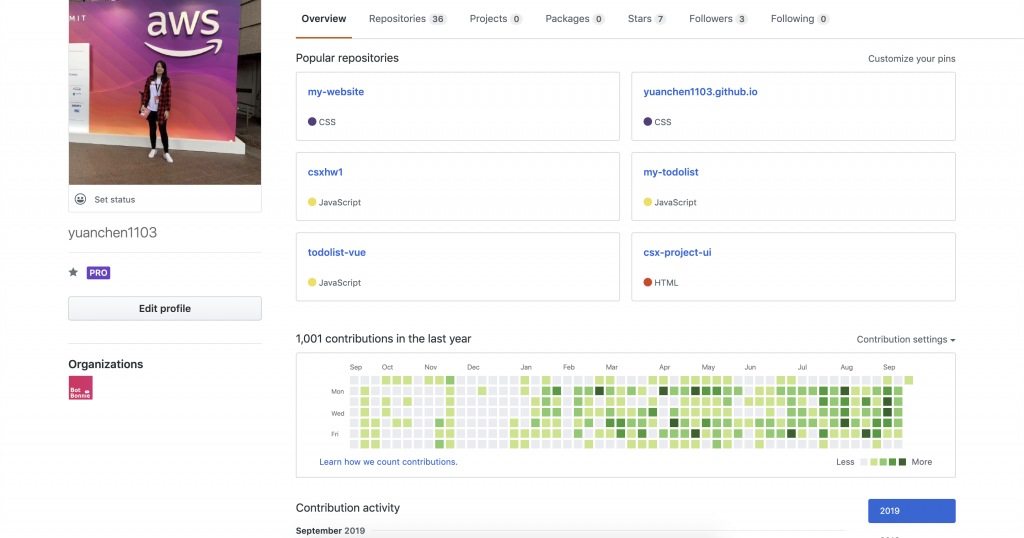
相信大家都有在自己的Github Profile看過這個圖,那就是我們這次要實作出來的Heat Map,其代表的意義是這個帳號在Github的貢獻次數,包括commit、issue、pull request的紀錄。

與之前的專案比較不一樣的地方是,這個專案是一個非常客製化的產生器,因此多了許多使用者可以設定的地方,如顏色或是資料長度,這將會考驗我們該如何做一個彈性高的圖表。
https://yuanchen1103.github.io/2020ironman-github-contribution-design/
這份api只能拉到公開repository的資料,如果是private專案則不會被計算。
https://github.com/sallar/github-contributions-api
我們直接使用官方的create-react-app來建置專案:
https://github.com/facebook/create-react-app
npx create-react-app <專案名稱>
裝完以後安裝最新版的d3.js
npm install d3
裝好以後啟動server看看有沒有問題
npm start

看到這個畫面應該就沒問題了,期待明天開始專案吧!
